
[구름IDE/REACT] 구름IDE 환경으로 리액트 시작하기#1
리액트의 첫 걸음을 시작하기전에 환경을 구축하고 코드를 작성할 수 있는 방법에 대해 알아보겠습니다. 프로그래밍 언어는 매우 다양합니다 자바, C, C#, 파이썬, 등 각기 다른 특성으로 프로그
ddangz.tistory.com
지난번글에 이어서 구름 IDE에서의
리액트환경 구축을 계속 진행해보겠습니다
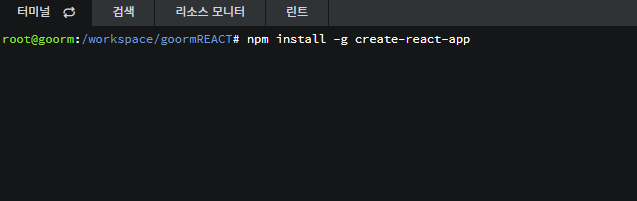
create-react-app모듈을 추가해야하기 때문에
터미널에 npm install -g create-react-app 를 입력합니다.

(프로젝트명이 #1번글과 다른건 다시 생성했기때문..)
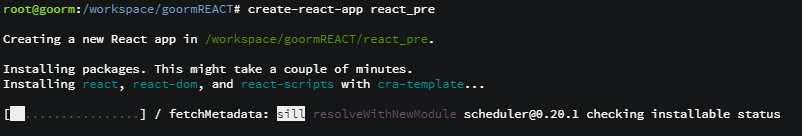
설치가 완료되면 리액트 앱을 생성합니다.
터미널에 create-react-app react-pre 를 입력합니다
위 "react-pre"부분은 프로젝트명으로 본인이 원하는 명을 입력하시면 됩니다.

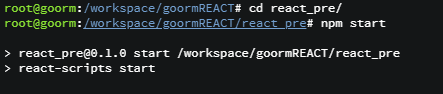
앱 생성이 완료되면 해당 앱 경로로 이동하여
npm start 명령어를 통해 앱을 시작하시면 됩니다.


위와같은 문구가 뜬다면 정상적으로 실행된것입니다
하지만!! 위에 있는 주소로 아무리 접속해봤자 접속이 안될겁니다
실제 화면을 보기위해서는

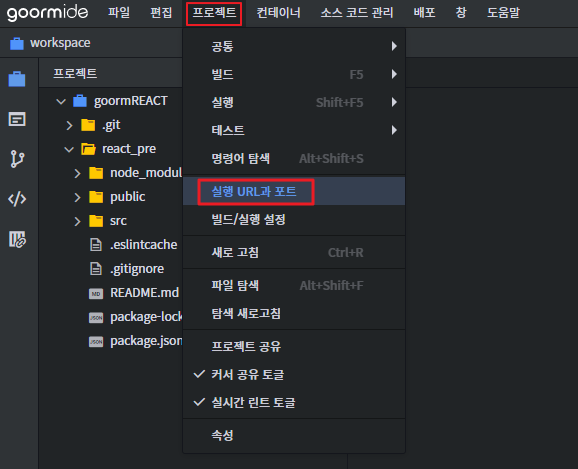
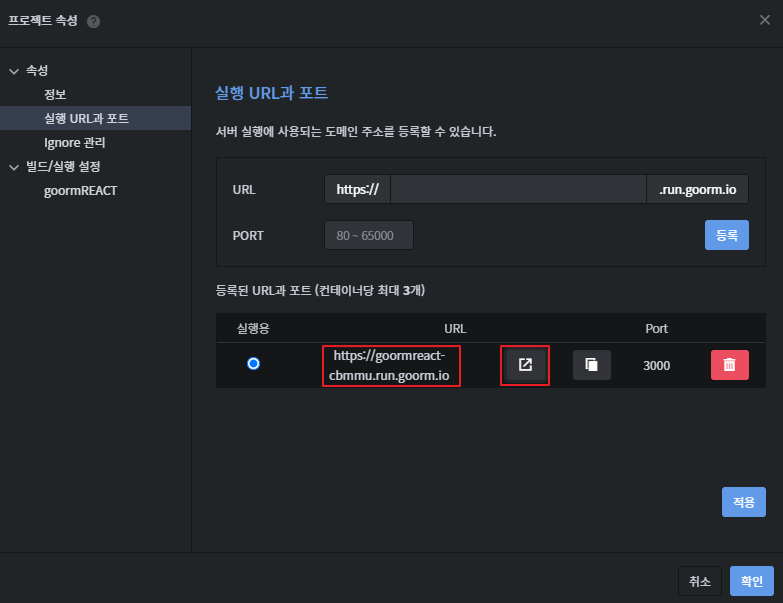
프로젝트 - 실행 URL과 포트를 선택

해당 URL을 주소창에 입력하거나
브라우저 보기 아이콘을 클릭하여 확인할 수 있습니다

위와 같이 정상실행된 브라우저 화면을 보실 수 있습니다
이렇게 "구름IDE" 를 이용하여 리액트 환경구축을 해보았습니다
다음 포스팅에서는 기존 환경에 GIT을 연동하는 방법을 포스팅 하겠습니다.
감사합니다
'ETC' 카테고리의 다른 글
| NGINX php 확장자제거 (0) | 2025.01.22 |
|---|---|
| [구름IDE/REACT] 구름IDE 환경으로 리액트 시작하기#1 (1) | 2021.01.07 |